В этой книге мы познакомимся с языков HTML именно на том минимальном уровне, который необходим каждому веб-разработчику, независимо от того, как он намеревается создавать и администрировать сайты – вручную или с помощью специально предназначенных программных средств. Для более детального изучения данного языка обратитесь к специальной литературе.
Если бы не было языка HTML, все использование Интернета свелось бы к безликим текстовым посланиям, не имеющим какого-то форматирования, яркого красочного оформления, мультимедиа, эргономики и дизайна. Однако самой главной функцией языка программирования HTML является возможность связывать веб-страницы между собой с помощью гиперссылок. Эти гиперссылки могут находиться, например, на навигационных инструментах веб-ресурсов, либо следовать прямо в тексте. Например, если навигационная панель сайта содержит ссылку Услуги, то при щелчке мышью на этой ссылке вы попадете на страницу с описанием услуг либо условий их предоставления.
Также удобно использовать гиперссылки непосредственно в тексте. Например, на сайте содержится следующий текст:
Наша компания организована в 2000 году. Сегодня мы рады предложить нашим клиентам широкий ассортимент товаров и услуг, причем на выгодных условиях. Более подробно о сотрудничестве с нами вы можете узнать в нашем отделе сбыта.
В этом тексте жирным курсивом выделены места возможных гиперссылок. При щелчке мышью на ссылке товаров и услуг посетитель перейдет на страницу с описанием предлагаемых компанией соответственно товаров и услуг. По ссылке условиях посетитель перейдет на страницу с описанием условий приобретения товаров и услуг, а ссылка отделе сбыта предназначена для перехода на страницу с информацией об отделе сбыта компании и его контактными данными.
Стоит отметить, что гиперссылка является исключительно полезным инструментом. Более того – без нее невозможно представить себе современный Интернет. Ведь во Всемирной Паутине содержится невообразимое количество информации на сотнях миллионов веб-страниц. В этом безбрежном море информации удается ориентироваться лишь с помощью гиперссылок.
HTML "в действии", или Как просмотреть исходный код страницы
Не все пользователи Интернета знают, что при желании можно просмотреть исходный HTML-код любой веб-страницы. Кстати, многие именно с этого начинают свой первые опыты в сфере веб-разработки: посмотрев "реальное" отображение страницы, а после этого изучив ее HTML-код, можно получить общее представление о структуре, синтаксисе и приемах использования этого языка.
Функциональные возможности практически любого популярного Интернет-обозревателя (Internet Explorer, Mozilla Firefox, и др.) предусматривают просмотр HTML-кода текущей страницы, который обычно отображается в отдельном окне. Рассмотрим на конкретном примере, как это делается.
Откроем в Интернет-обозревателе Internet Explorer какую-либо страницу, например, сайт газеты "Советский спорт" – www.sovsport.ru (рис. 2.1).

Рис. 2.1. Страница для просмотра HTML-кода
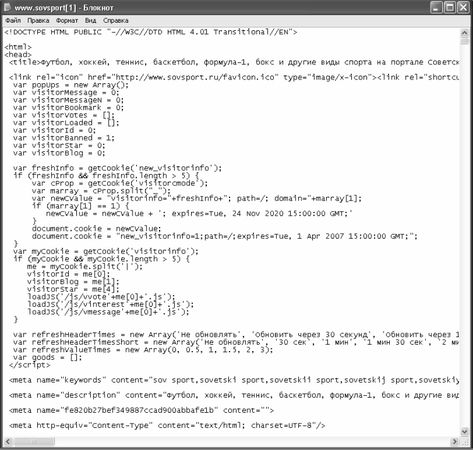
Теперь выполним команду главного меню Вид ► Просмотр HTML-кода – в результате на экране откроется окно используемого по умолчанию текстового редактора (как правило, это "Блокнот"), в котором будет представлен исходный код открывшейся страницы (рис. 2.2).

Рис. 2.2. Просмотр HTML-кода
На данном рисунке представлен лишь небольшой фрагмент HTML-кода данной страницы, поскольку весь код является довольно объемным, и чтобы просмотреть его полностью, нужно использовать полосы прокрутки.
При необходимости вы можете вывести HTML-код на печать – для этого используйте штатную команду редактора "Блокнот" Файл ► Печать, вызываемую также нажатием комбинации клавиш Ctrl+P.
Отметим, что в разных Интернет-обозревателях команда, предназначенная для просмотра HTML-кода, может называться по-разному. Например, в обозревателе Mozilla Firefox она также находится в меню Вид, но называется Исходный код страницы, и ее можно вызвать также нажатием комбинации клавиш Ctrl+U.
Создание простейшей веб-страницы
В данном разделе мы на конкретном примере проиллюстрируем, как написать простейшую веб-страницу на языке программирования HTML.
Работать мы будем в любом текстовом редакторе, позволяющем сохранять созданные файлы с расширением html. Если вы пользуетесь операционной системой Windows, то вполне подойдет текстовый редактор "Блокнот", который входит в комплект ее поставки.
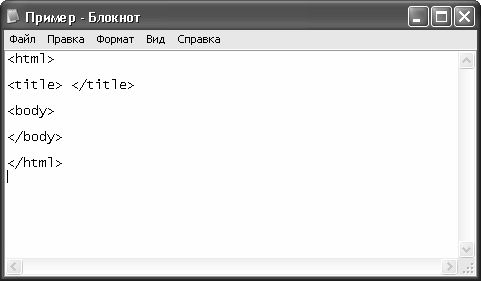
Итак, по обычным правилам работы в текстовом редакторе вводим в окне код, который представлен на рис. 2.3.

Рис. 2.3. Начальный этап создания простейшей веб-страницы
То, что мы сейчас сделали, можно назвать предварительной разметкой простейшей веб-страницы. Пока еще наша страница не содержит никаких сведений, и если сохранить ее в таком виде, то при последующем открытии ее в окне Интернет-обозревателя это окно будет пустым.
А текст, который мы ввели, представляет собой три пары тегов HTML-документа. Отметим, что большинство тегов языка HTML используются в паре: первый тег называется открывающим, а второй – закрывающим. Все закрывающие теги имеют в начале наклонную черту (например, на рис. 2.3 закрывающими тегами являются </title>, </body> и </html>).
Теги <html> и </html> предназначены для идентификации HTML-документа. Открывающий тег этой пары всегда следует в самом начале программного кода, а закрывающий тег – в самом его конце. Иначе говоря, тегом <html> начинается программный код страницы, а тегом </html> он завершается.
ВНИМАНИЕ
Пара тегов <html> и </html> является обязательным атрибутом любого HTML-документа.
С помощью пары тегов <title> </title> осуществляется идентификация названия веб-страницы. Иначе говоря, весь текст, введенный между этими тегами, будет впоследствии отображаться в заголовке окна Интернет-обозревателя.
Что касается тегов <body> </body>, то они предназначены для идентификации основного текста HTML-документа. Иными словами, весь текст веб-страницы, отображаемый на экране при ее просмотре в окне Интернет-обозревателя, должен находиться между этими тегами.
Сохраним введенные данные в файле с расширением html (предположим, что наш файл будет называться Пример.html). Для этого выполним команду главного меню Файл ► Сохранить (эта команда вызывается также нажатием комбинации клавиш Ctrl+S), после чего в открывшемся окне укажем путь для сохранения и имя файла.
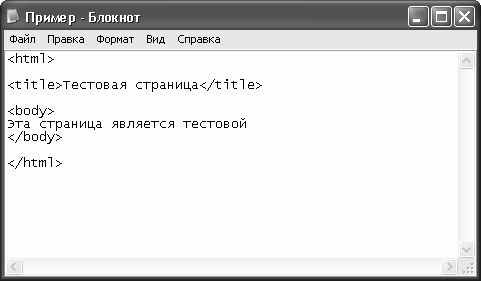
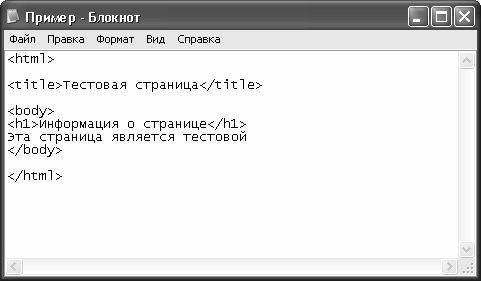
Теперь дополним код нашего HTML-документа, добавив в него между соответствующими тегами заголовок веб-страницы и основной текст. Назовем нашу страницу Тестовая страница, а в качестве основного текста введем Эта страница является тестовой (рис. 2.4).

Рис. 2.4. Добавление в код страницы заголовка и основного текста
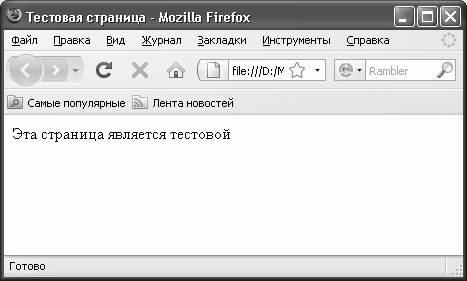
Теперь сохраним выполненные изменения с помощью команды главного меню Файл ► Сохранить или нажатием комбинации клавиш Ctrl+S. После этого откроем нашу страницу в окне Интернет-обозревателя. Если все сделано правильно, то она должна выглядеть так, как показано на рис. 2.5.

Рис. 2.5. Тестовая страница в окне Интернет-обозревателя
Как видно на рисунке, заголовок страницы, который отображается вверху окна Интернет-обозревателя, и основной ее текст полностью соответствуют программному коду. На этом можете себя поздравить: вы только что создали простейшую веб-страницу.
Теперь доработаем нашу веб-страницу, чтобы придать ей более эргономичный вид. Вначале, используя теги <h1> и </h1>, озаглавим содержащийся на странице текст. Для этого дополним программный код так, как показано на рис. 2.6.

Рис. 2.6. Добавление в программный код заглавия текста
Обратите внимание – теги <h1> и </h1> и находящийся между ними текст расположены внутри тегов <body> и </body>, а также перед основным текстом.
Теперь сделаем так, чтобы слово страница отображалась курсивом, а слово тестовой – полужирным шрифтом. Для этого предназначены пары тегов соответственно <i> </i> и <b> </b>. В результате внесения необходимых дополнений исходный код нашей веб-страницы должен выглядеть так, как показано на рис. 2.7.